| Layout
Description
This layout encloses all the elements of the page within a table.
Links to other pages are available through an image map header and
a footer. 
In a column on the left is a list of contents for a given section
of the site.
font size=3
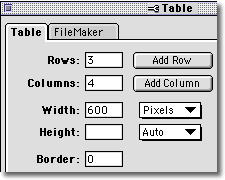
column width=445
(borders = 1 here to show table)
click here to see this table
without borders : borders
= 0
|